Webpack 中的模組解析規則和判定是透過設定檔中的module屬性和resolve屬性來定義的。這些規則和判定告訴 Webpack 如何處理不同類型的模組和文件,以及如何解析模組路徑。以下是一些常見的模組規則:
**Loaders(載入器):**使用module.rules設定來定義載入器規則,以告訴Webpack處理特定類型的檔案。如何例如,你可以設定 Babel 載入器來轉譯 ES6/ES7 到 ES5,或設定 CSS 載入器來處理樣式檔案。
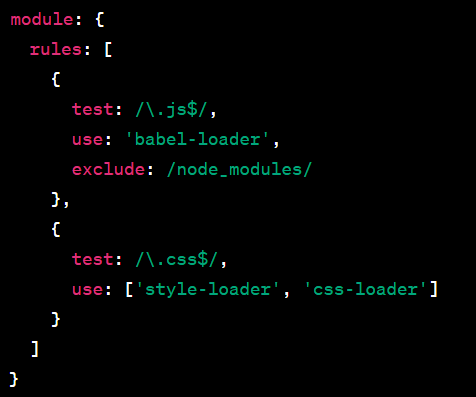
i. 條件測試(test): test屬性用於匹配需要應用規則的檔案。這是一個正規表示式,用於匹配檔案名稱。
ii. 使用的載入器(use): use屬性指定要符合檔案的載入器。可以是單體載入器或載入器叢集。
iii. 排除(排除): exclude屬性指定不套用規則的檔案/目錄。通常用於排除node_modules中的檔案。
vi. 包含(include): include屬性允許你指定只套用規則的檔案/目錄。
